 DI Reader Moyeen is looking for a workaround to embed javascript snippets inside blogspot posts.
DI Reader Moyeen is looking for a workaround to embed javascript snippets inside blogspot posts.As you probably know, Google Blogger platform provide excellent Javscript code inside raw Templates but unfortunately, there's now support for the Script tag inside a post.
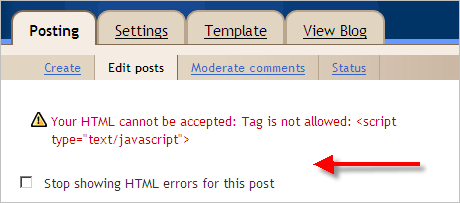
When you try to publish a post on blogspot containing Javascript code, you'll be greeted with an error saying - "Your HTML cannot be accepted: Tag is not allowed: <script type="text/javascript" src=.. [see screenshot above]
Now there are some very valid reasons where people would like to embed Javascript inside a post and not in the whole template. For instance, you like to put a Google reader clip on your blog with your Shared Items or you want to embed a video from Blip.tv into your blog. Both these cases require you to copy-paste some javascript into your HTML code.
So here's a quick and easy way to do publish a post on blogspot contain the forbiddent script tag.
Compose a new post in the Blogger web based blog editor or open an existing post. Now copy paste the Javascript code and click Publish.
Blogger will throw an error as in the screen capture. Ignore that error. Just beneath the error line is a checkbox that says "Stop showing HTML errors for this post" - tick the checkbox and click publish again. Wow. The post in now online.
Just a word of caution - do not try this trick with Blog editors like w.bloggar or Windows Live Writer. While they will instantly publish your javascript code without any warning, the code won't be executed properly when you open the blog site. Always use the Blogger Web editor to publish posts containing Javascript.
While this hack can also be used to embed Adsense code anywhere inside the blog posts, I would not suggest doing so because if in future, Google decides to modify the Adsense code, you'll have to revisit all these blogger posts to update the Adsense code.